Em dezembro de 2017 separei um notebook que não estava mais usando e tomei o caminho de instalar um linux para avaliar o quando seria possível viver sem Windows e sem uma máquina virtual (rsrs).
Como todos sabem, a principal ferramenta de trabalho que utilizo é o Delphi – então o desafio ficou imenso – já que sem uma máquina virtual e sem o windows é impossível utilizar o Delphi. Usando outro framework para substituir o Delphi não iria proporcionar emoção – então descartado frameworks na mesma linha.
Primeiro ponto, o que usar para desenvolver aplicativos ? Como bom delpheiro JAVA não estava nos meus planos, queria algo mais novo.
Primeira parada – se atualizar
Desktop, WEB, Mobile – são opções de plataforma de trabalho. Estacionei no item WEB, vamos procurar o que temos para explorar aí.
Já havia utilizado o Angular-JS a alguns anos para implementar algumas coisas, então vamos nos atualizar no que há de mais novo de Angular – Angular 5 (logo no início do ano veio o 6), tudo novo – esquece o Angular-JS – agora é Typescript.
Typescript é uma implementação feito utilizando como base o javascript – você escreve Typescript e o compilador gera código javascript para ser utilizada no Browser – nem tudo precisa iniciar do zero – legal.
No AngularIO, novas ferramentas de geração e compilação vieram no pacote:
- o NG (a ferramento do AngularIO) agora gera compilações para serem publicadas no servidor do SITE
- compila para teste local na máquina com um mecanismo de “Hot Load” muito eficiente – ficou muito bom
- é muito produtivo para criação de páginas dinâmicas
- com uso de NodeJS é possível escrever servidores para publicar serviços (ex: busca em banco de dados)
Ferramentas
Para trabalhar com AngularIO, não é preciso ter um windows rodando – Assim como no windows, no linux temos disponível o VS – Virtual Code Studio da MS que faz o trabalho com perfeição, primeira etapa concluída – já é possível seguir o trabalho diário sem Windows.
Preparação de Infra-estrutura
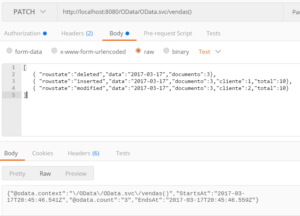
Primeiro passo a resolver é fazer a integração do código Typescript para consumir os serviços de REST em produção escritos em DELPHI. Para isto utilizei o ODataBr (parte do pacote MVCBr – vários artigos aqui no blog – MVCBr).
- Criado uma camada base de comunicação com o servidor – a parte de http, autenticação, tradução de protocolo, tratamento de “Future” ou respostas assíncronas
- Criado camada de comandos com classe que tenham regrar de tratamento do protocolo OData
- Criado camada de classes de acesso aos serviços do servidor utilizados pela aplicação
Produtos com AngularIO
- Criado um Dashboard para os aplicativos Delphi que estavam em fase de produção para lançamento em 2018
- Treinamento de equipe para desenvolvimento em AngularIO
- Implementação da plataforma NcConstruir – com portal de interação do logista com a plataforma – ver: Nc Construir
- Implementado uma experiência de venda de produto por Mobile rodando em WebView;
Segunda parada – Google Firebase
…. próximo
 TIdHTTPRestClient é responsável em fazer a
TIdHTTPRestClient é responsável em fazer a Com o TODataBuilder permite construir a soliciatação GET a ser enviada ao servidor OData.
Com o TODataBuilder permite construir a soliciatação GET a ser enviada ao servidor OData. O Adapter recebe os dados do RestClient e liga com o Dataset.
O Adapter recebe os dados do RestClient e liga com o Dataset.